Core Web Vitals
Check Overview
What is this check?
Core Web Vitals represent essential criteria that Google uses to measure the user experience quality of a webpage, we can monitor these regularly (on both mobile and desktop) and report back any changes in speed.
We currently monitor:
- CLS - Cumulative Layout Shift
- FID - First Input Delay
- LCP - Largest contentful paint

Why is this important?
More and more Google is focusing on site-speed and usability as part of its algorithm, if your site is slow (especially compared to your competitors), then that could be the difference of a top ranking.
Advanced Usage
Default Rules
The default settings for this check are based on the standard recommendations from Google.
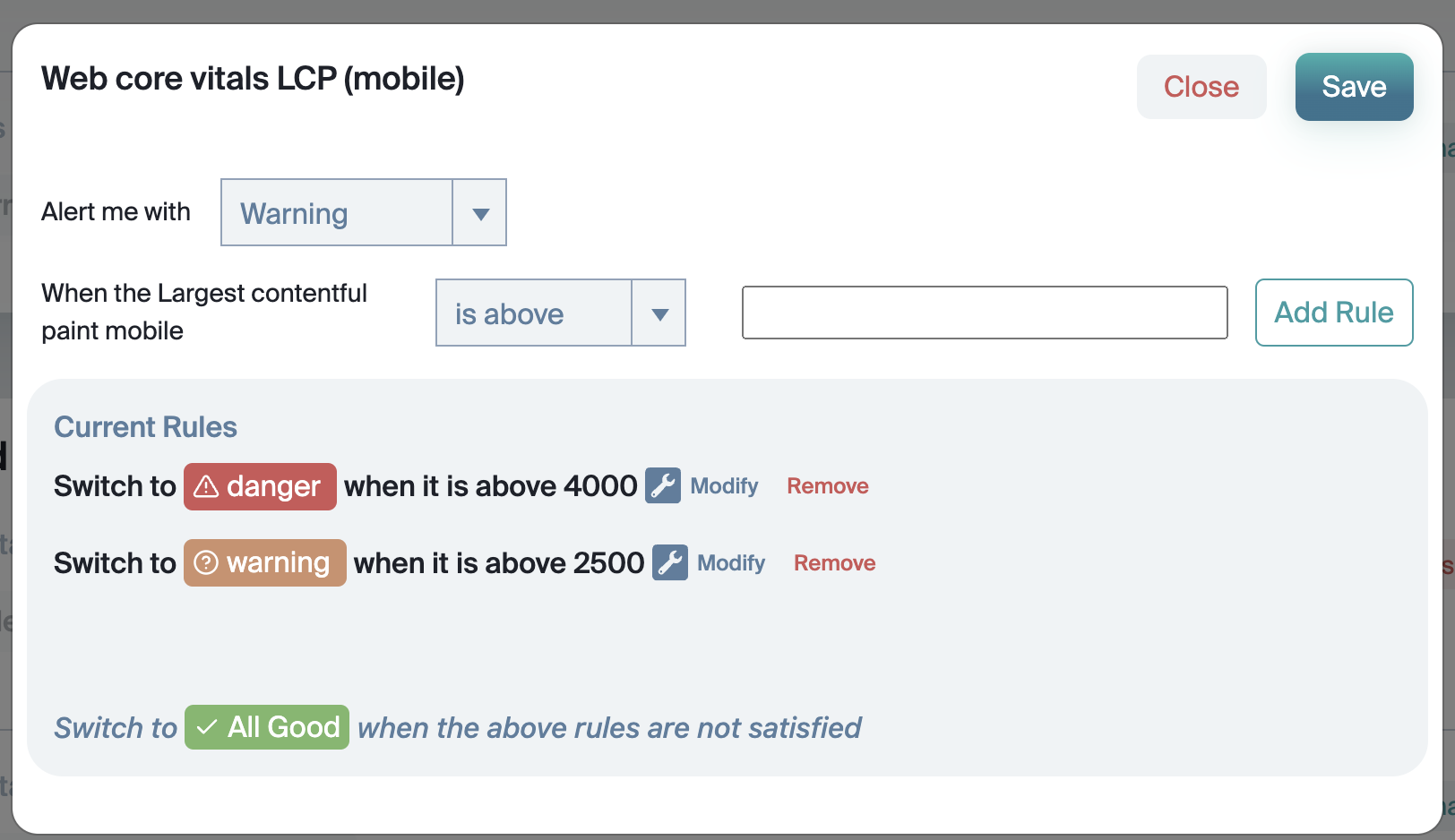
Changing the boundaries
If you expect your site to be faster (or slower) you can change the boundaries by simply editing the numbers for each alert.
But I want more!
Sure thing! Send us a message on littlewarden.com with what you want to be able to configure and we will see what we can do!